Làm sao viết được app mobile dễ bằng web và làm sao để thuê viết app mobile thời gian nhanh mà chi phí thấp nhất.
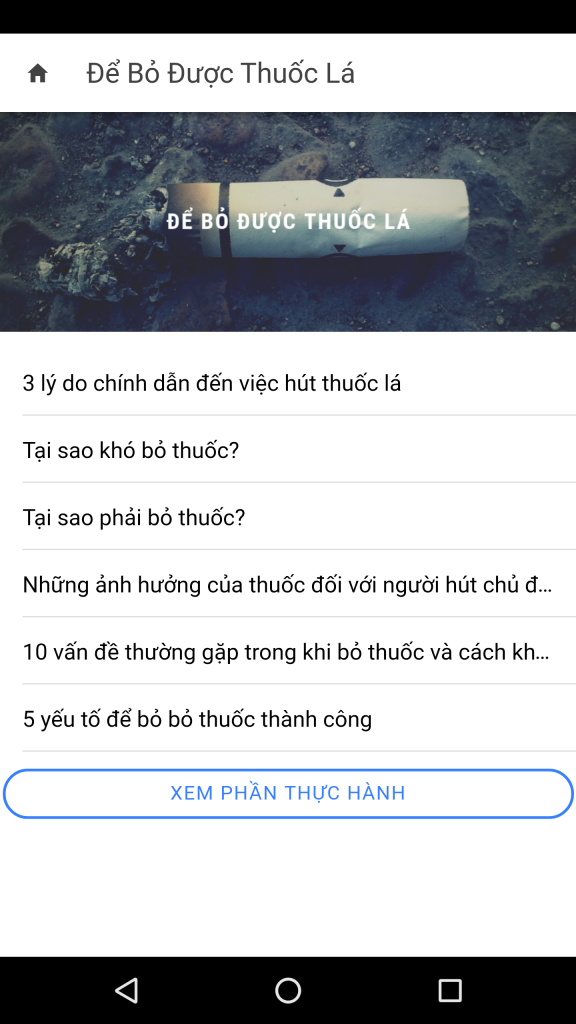
Vừa qua mình vừa phát hành một App về Bỏ Thuốc Lá trên Android và IOS
Như chúng ta đã biết thị trường App di động hiện nay Google Play và Apple Store chiếm lĩnh. Viết app mobile có nghĩa là phải viết trên hai nền tảng này
Mỗi nên tảng mỗi ngôn ngữ, mỗi nền tảng mỗi SDK, tool lập trình khác nhau nên viết app cho mobile không hề đơn giản. Người lập trình viên phải tốn rất nhiều thời gian để thông thạo phát triển app trên 2 nền tảng này
Viết app xong chưa phải là hết. Bạn còn phải nâng cấp, sửa lỗi. Cứ lỗi lần thay đổi gì đều phải thay đổi trên cả hai code Android và IOS.
Thế nên chi phí thuê viết và phát triển App mobile là không hề rẻ.
Giải Pháp Hybrid Mobile Web App
Web là công nghệ chạy được trên cả cả mọi nền tảng. Dùng web xây dựng giao diện giống như một App mobile và đóng gói thành App
Bạn vẫn dùng các app hàng ngày để xem thông tin, Web làm rất tốt điều này tại sao không chứ?
Tuy nhiên Web app đơn thuần thì không thể truy xuất phần cần thiết và các dữ liệu trên mobile như danh bạ, sms, camera, cảm biến vân tay, cảm biến gia tốc …
Người ta mới nghĩ ra cơ chế app lai Hybrid giúp web app có thể truy xuất các thiết bị và dữ liệu di động.
Cordova ra đời để giải quyết vấn đề đó. Web app sẽ dùng Cordova để truy xuất các thiết bị và API của android hoặc IOS
Với cách viết này bạn chỉ cần viết app một lần trên nền tảng web. Sau đó build ra thành app cho cả hai Android và IOS.

Sau này nâng cấp sửa chữa cũng chỉ trên một mã nguồn. Thậm chí kiểu phát triển app này còn có ưu điểm là update app tự động mà không cần thông qua App Store hay Google Play luôn
Nhược điểm của Hybrid Mobile App
Tốc độ sẽ không bằng với Native App (app viết bằng ngôn ngữ chính thống cho nền tảng Android và IOS).
Nói là có thể truy xuất tới phần cứng và các API của hệ điều hành mobile. Tuy nhiên nó phụ thuộc khá nhiều và các plugin của Cordova.
Nhìn chung là cũng có khá đầy đủ plugin. Tuy nhiên nếu phải truy xuất nhiều tới API của hệ điều hành thì sẽ khá bất tiện.
Hãy tìm hiểu xem các plugin của Cordova có đáp ứng đủ nhu cầu cho app bạn không nhé trước khi quyết định dùng phương pháp này
IONIC Framework để có một UI giống native
IONIC là mãnh ghép cuối cùng cho những ai muốn phát triển app mobile bằng web.

Thông thường người lập trình sẽ dựng lại UI (giao diện người dùng) cho giống với UI của nền tảng android hoặc IOS, việc này không hề đơn giản, chưa kể tới việc làm cho UI đó trở nên mượt như App viết Native
IONIC làm rất tốt điều đó và không những vậy IONIC còn giúp người phát triển ứng dụng mobile được việc tích hợp Cordova và cả Angular vào tạo ra một project thống nhất.
Cordova thì bạn đã biết, vậy còn Angular là gì. Nó đơn giản giúp cho người viết app mobile viết nhanh hơn, quản lý mã nguồn đơn giản hơn, cấu trúc mã code tốt hơn, tái sử dụng được source code hiệu quả hơn.
Bạn không phải tự mình ghép từng mãnh ghép đó lại mà IONIC đã làm nó cho bạn.

Ở bài viết sau mình sẽ chia sẻ kinh nghiệm phát triển app với IONIC và trả lời những thắc mắc mà một người muốn viết app mobile nhưng chưa biết hoặc biết còn ít về kiến thức lập trình web.
Dừng bút ở đây!
Cám ơn bạn đã đọc
Đặng Ngọc Bình



